※將 JavaScript SDK 封裝成 .js 檔案※
(●點擊圖片可看大圖)
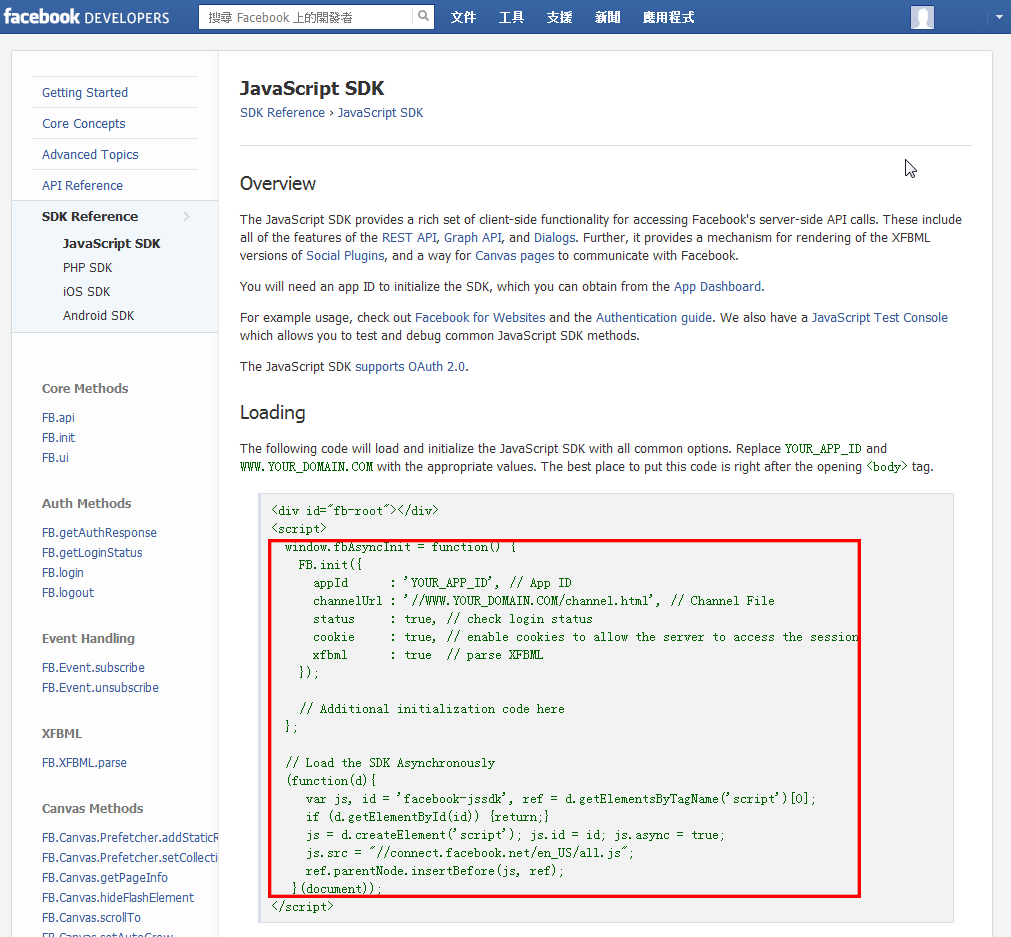
▲進入官方文件區的 JavaScript SDK 介紹網頁後就可以看到上圖中的內容。
JavaScript SDK 的網址為:https://developers.facebook.com/docs/reference/javascript/
請將畫面中紅框內的程式碼給複製下來並貼到記事本或是網頁編輯器中。
注意不要複製到 <script> 或 </script> 這類不需要用到的程式碼,因為 .js 格式的檔案不需要 <script> 標籤。
其實不封裝成 JS 檔案也能用,不過若檔案數量很多的話對開發來說並不是一件好事,總不會有人喜歡將這麼多的程式碼一頁一頁貼上並修改吧?
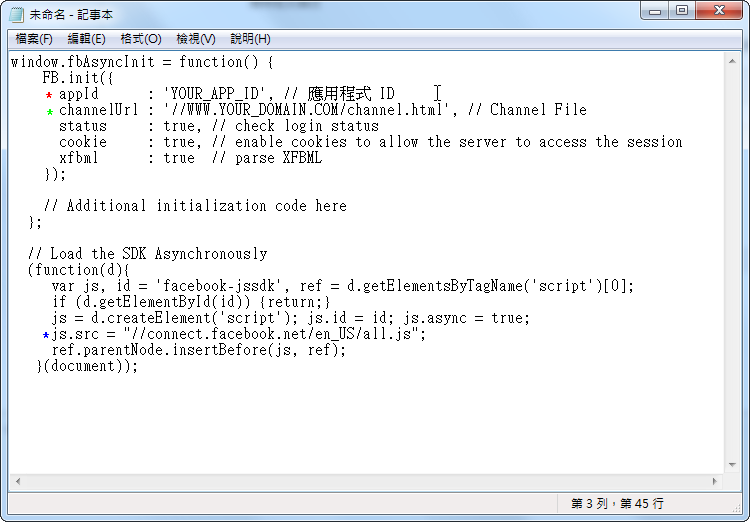
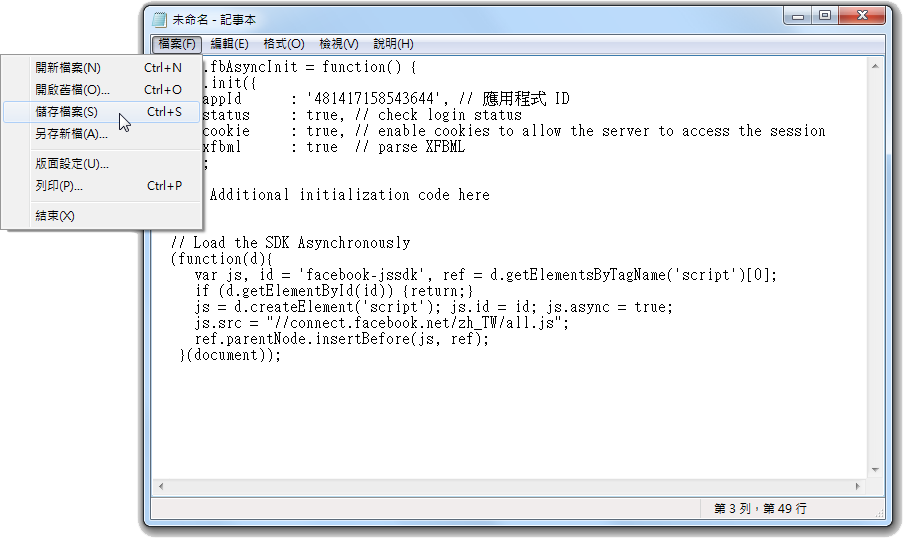
▲貼近記事本後,我們要來做一些小修改。
上圖中有紅色星號(*)的那一行是你的應用程式 ID,將該行中兩個單引號內的『 YOUR_APP_ID 』改成你實際的應用程式 ID。
綠色星號的那行程式碼則整行刪除,因為我們這裡沒有定義(也用不到)channel.html 檔案,所以不用保留。
藍色星號的那行(全文倒數第三行)則是將該行內的『 en_US 』改成『 zh_TW 』,這樣就不會用到預設的英文語系檔案。
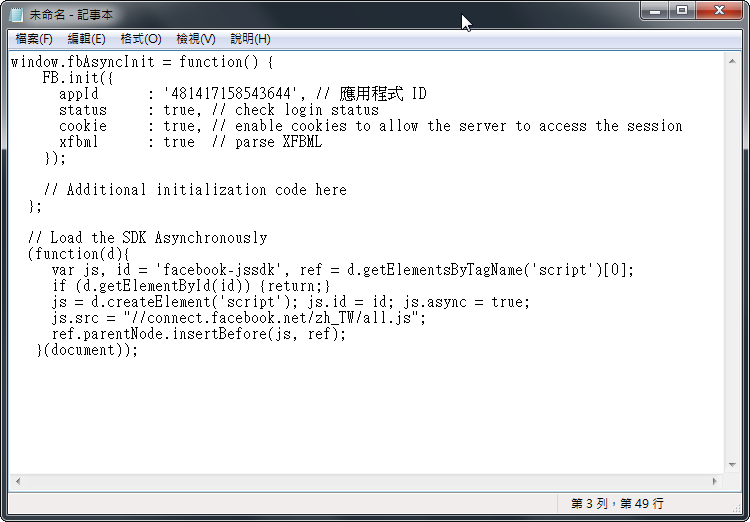
▲修改完之後,程式碼內容大概就像上圖這樣。
其他像是 status 、 cookie 或是 xfbml 之類的代碼就別去更動,不然可能會造成 Facebook 元件無法存取的問題。
▲修改完成後當然就要儲存檔案,這應該不用我多說。
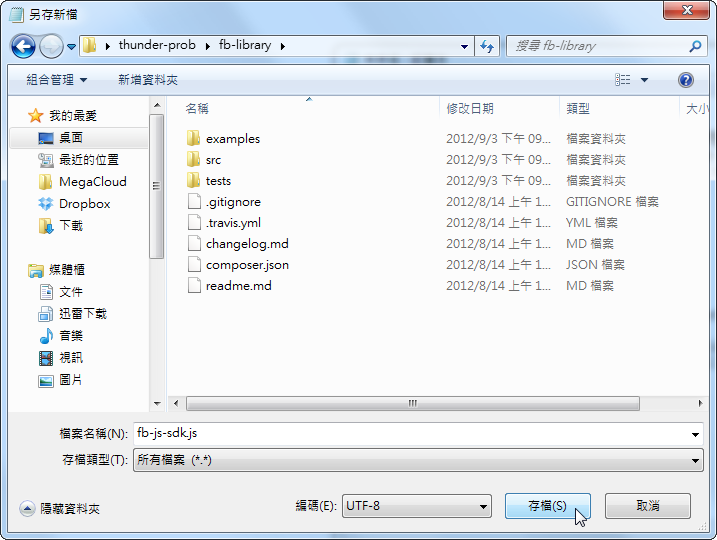
▲使用記事本修改程式碼的人要注意一下儲存時的副檔名和編碼。
當按下另存新檔並跳出儲存視窗時,檔案名稱請打『 fb-js-sdk.js 』,存檔類型則要選『所有檔案』以免我們的存檔被強制轉換成文字文件。
最下方的編碼則選擇『 UTF-8 』,不建議使用預設的『 ANSI 』,因為 ANSI 有時會顯示亂碼。
路徑的部分我們就將所有 SDK 都放在之前所設置的『 fb-library 』資料夾裡,畢竟將 SDK 檔案集中管理會比較好找。
如果您是直接用網頁編輯器修改的話,除非該編輯器內也有這類的設定,否則就直接儲存即可。
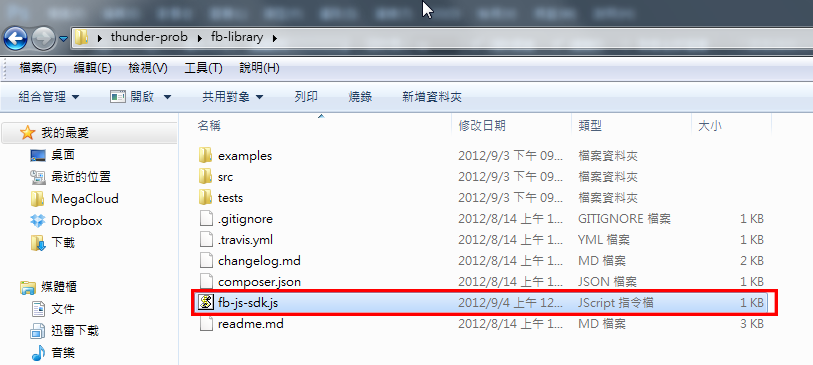
▲儲存完畢後,我們就正式將 JavaScript SDK 給封裝成 .js 檔囉!
紅框內的檔案就是我們以後會用到的 JS 檔案。
將來若要用到塗鴉牆功能的話,這個 JS 檔案將能提供我們所需的基礎程式定義。
也因為有了這個 JavaScript SDK,往後我們要使用 FB 的特殊互動功能時就能直接定義元件屬性並 Show 給使用者看。
以上!本篇 JavaScript SDK 封裝教學就到這邊!