※如何從 Facebook 使用者進階為開發人員?※
Facebook 對外來的應用程式支援其實還滿良好的,各種 API 和函數的使用方法都很簡單。
不過,由於關係到使用者的隱私,Facebook 除了制定了一系列的功能讓應用程式取得資料以外,這些功能都還要先經過使用者同意後才能存取。
(●點擊圖片可看大圖)
▲首先,我們要先進到開發人員的專屬頁面裡。
在 Facebook 頂端的搜尋框中輸入 『develop』就會出現上圖中的『開發人員』應用程式。
其實只要輸入到 deve 的時候就會有標籤給你點了。
如果遇到點擊後沒有任何反應的情況,就用開啟新視窗的方式來開啟。
▲第一次進入時,可能會要你同意一些使用『開發人員』這個應用程式的相關協議。
按下同意後,就會出現像上圖的畫面,點擊上圖中紅框位置的按鈕就可以開始設定新應用程式的資料。
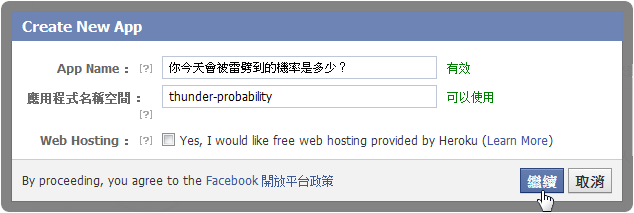
▲這是設定應用程式基本資料的視窗,App Name 代表你應用程式的名稱。(會顯示給使用者看)
應用程式名稱空間原文為 Name Space,這個名稱空間可當作是你應用程式的英文名稱,往後使用者就會用到這個名稱來進到你的應用程式裡。
Web Hosting 的核取方塊則是問你要不要使用由 Heroku 提供的免費應用程式檔案空間。
雖然有免費的檔案空間可以執行應用程式是不錯,但我還是建議各位用自己的空間就好,畢竟檔案都在自己家裡總是比較好管理。(除非你真的沒有自己的網站空間)
都填好並被系統判定為有效後,就可以按下『繼續』進行下一步。
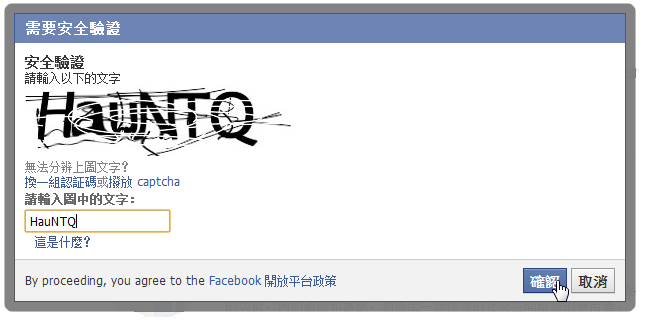
▲為防止應用程式被濫用,Facebook 會要求你輸入畫面上所顯示的驗證碼。
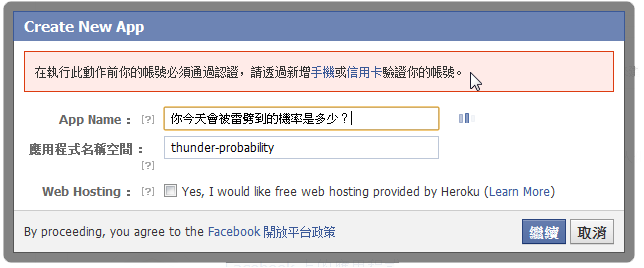
▲如果你的 Facebook 帳號還沒透過手機或信用卡驗證的話,就不能建立應用程式。
若要透過手機驗證的話,就按下上圖中的『手機』以連結到認證畫面。
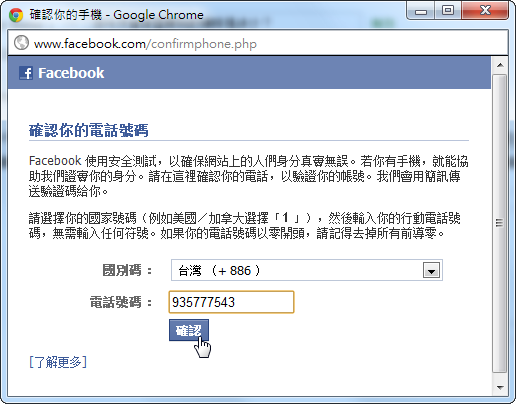
▲跳出來的新視窗惠要求你輸入你的手機號碼,這樣系統才能寄送驗證碼。
選好國別碼之後,電話號碼的部分就輸入你的手機號碼,記得去掉最前面的 0。
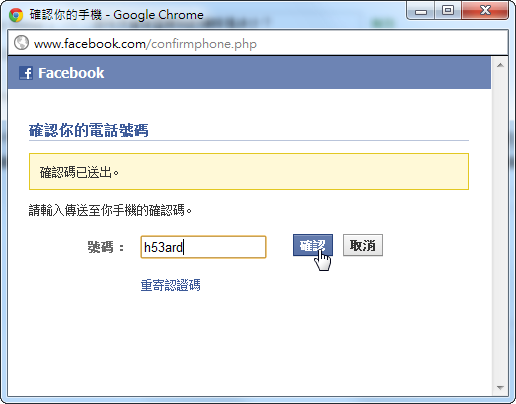
▲在收到驗證碼後,就可以在網頁上輸入正確的驗證碼並完成認證。
▲成功的話,你就等於幫你的應用程式做好最基層的工作了。
若沒收到驗證碼或驗證碼輸入失敗的話,網頁上也會有重新寄送驗證碼的連結可以使用。
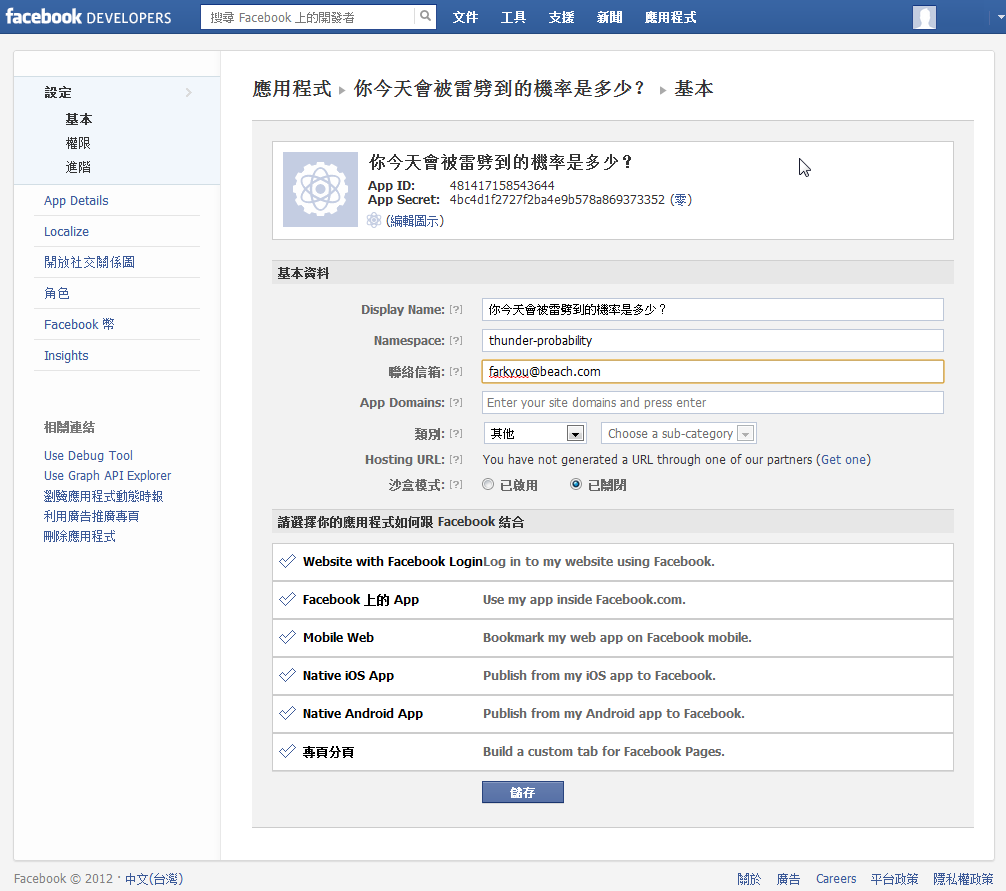
▲完成!這些就是你應用程式的詳細資料!
至於裡面的設定和細節等下一篇再來講!
我也有做了一個簡單的範例,之後的教學文再開放各位下載和參考。