[轉]Facebook 應用程式開發教學(2/7)- APP 基本資料設定
摘要:延續上一篇『 Facebook 應用程式開發教學(1/?)』,上次只講完如何建立一個 APP 運作平台。
這次要來詳細介紹裡面的設定,包括權限、取得使用者資料以及將做好的內容嵌入 Facebook 頁面裡。
這也可說是 Facebook 連結你應用程式時最重要的設定,沒有弄好的話很容易讓人搞不清楚是程式還是設定上的錯誤。
※FB APP 設定說明※
(●點擊圖片可看大圖)
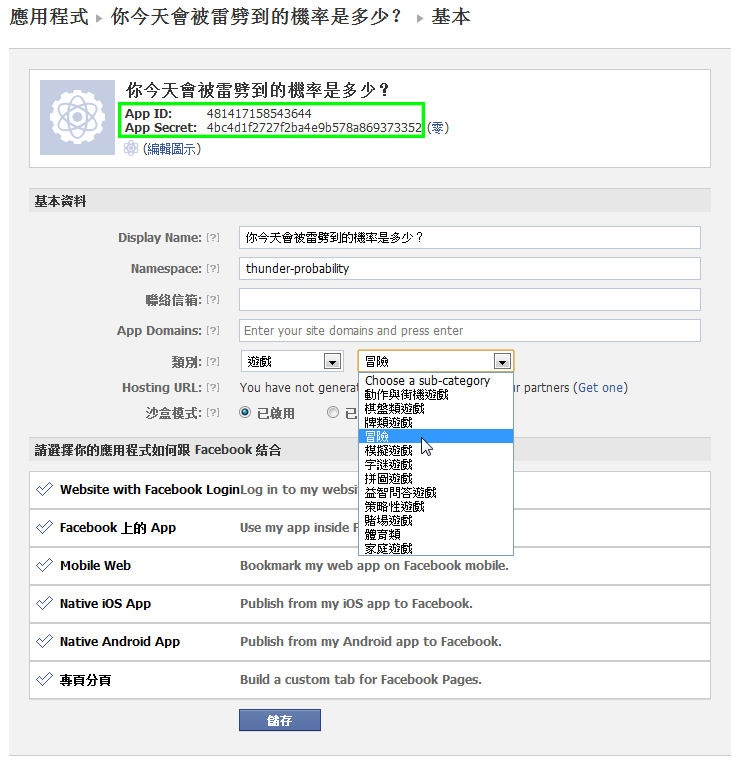
▲這個是上一篇的最後一個步驟,現在要來繼續將應用程式設定到理想的運作模式。
圖中綠色框框內的序號資料往後也會用到,請牢記或是將這兩串序號額外記錄起來。
上圖中的幾個項目我就用列表的方式一一說明:
- Display Name:應用程式顯示名稱,也就是你想顯示給使用者看到的應用程式標題
- Namespace:名稱空間,這東西上一篇有提到,不過以後若想改的話就要從設定頁面修改
- 聯絡信箱:應用程式作者的 E-mail,方便其他使用者聯絡作者
- App Domains:應用程式所在網域,如果填寫這項的話 Facebook 就會將使用者特別轉向至你填寫的網域
這個設定的值通常是不用填寫,這樣應用程式的介面才會被嵌在 Facebook 網頁裡而不會另開新視窗 - 類別:你的應用程式所屬分類,有主類別跟子類別,像上圖這樣從清單裡選擇最適合你應用程式的選項
- Hosting URL:由 Facebook 合作夥伴網站產生的免費應用程式空間位址,在上一篇的設定中有選擇使用免費空間的話這個選項才會有效
- 沙盒模式:由英文的『 Sandbox 』翻譯而來,啟用這個功能的話應用程式就無法開放給其他人使用,適合在 APP 開發與測試時期使用
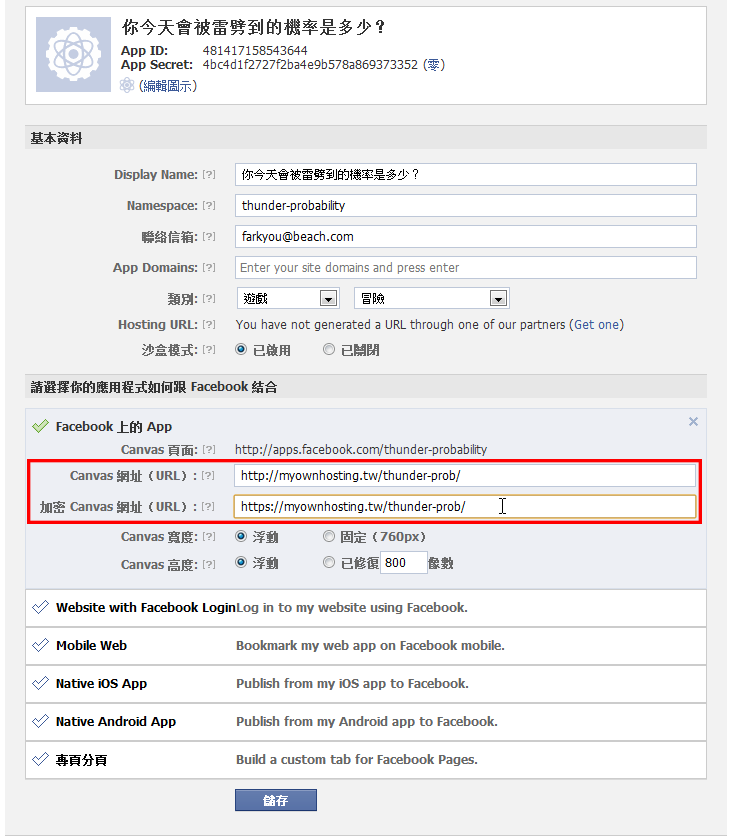
▲基本資料都設定完成後,接下來請點擊下方的『 Facebook 上的 App 』標籤,點擊後就會展開並顯示各設定項目。
這個部分非常重要,攸關應用程式是否能完美運作。
- Canvas(畫布) 頁面:使用者透過 Facebook 進到你應用程式時的專屬連結,FB 內建的應用程式中心也會使用這個連結好讓訪客使用你做的應用程式
- Canvas 網址(URL):應用程式實際的存放路徑,該路徑的值只能指定某個資料夾,不能指定檔案(例如上圖紅框部分最後面不能有 index.php 或是其他檔案名稱)
因此應用程式的入口必為 index.php 或 index.html 之類的檔名 - 加密 Canvas 網址(URL):透過 HTTPS 加密的應用程式實際存放路徑,這是給一些有啟用 Facebook 加密連線功能的使用者用的,不然就要先關閉加密連線才能使用該應用程式
- Canvas 寬度:這大家應該都能了解,這個設定可以調整應用程式在 FB 網頁裡的寬度,預設值是『固定(760px)』,不過我比較習慣選浮動,這樣就不怕網頁太大被切掉
- Canvas 高度:應用程式的畫面高度,後面那個什麼『已修復 800 像數』正確來說應該是『固定 800 像素』,可能是翻譯人員不小心閃神翻錯
不知道各位會不會覺得這些設定很多很複雜,不過這還只是基本設定而已,往後還有權限和 API 程式呼叫函數的相關內容。
那麼,為了不要一次給太多資訊導致內容難以理解,這篇就先到這裡,如果各位認為這樣的教學量還可以接受的話下次就再增加一些篇幅。
下一篇將繼續介紹權限設定,它可以讓你的應用程式取得使用者的相關資料,包括學歷、興趣、感情狀態、朋友名單之類的。
以上!本篇 FB APP 的畫布連結教學就先到這邊!
網站選單
Search
好站推薦
美人時計